AVS NEXT
UI Design I UX Design I Illustration I Photography I Site Map I Wireframing I Competitive Research I User Testing I Brand Video
OBJECTIVE
Tell Applied Video Solutions story in a more effective and compelling way. It was important to communicate the quality and the breadth of security solutions AVS provides to stakeholders in enterprise, property management, industrial and government sectors. Another goals was to increase qualified lead flow and conversion, while boosting brand loyalty.
DELIVERABLES
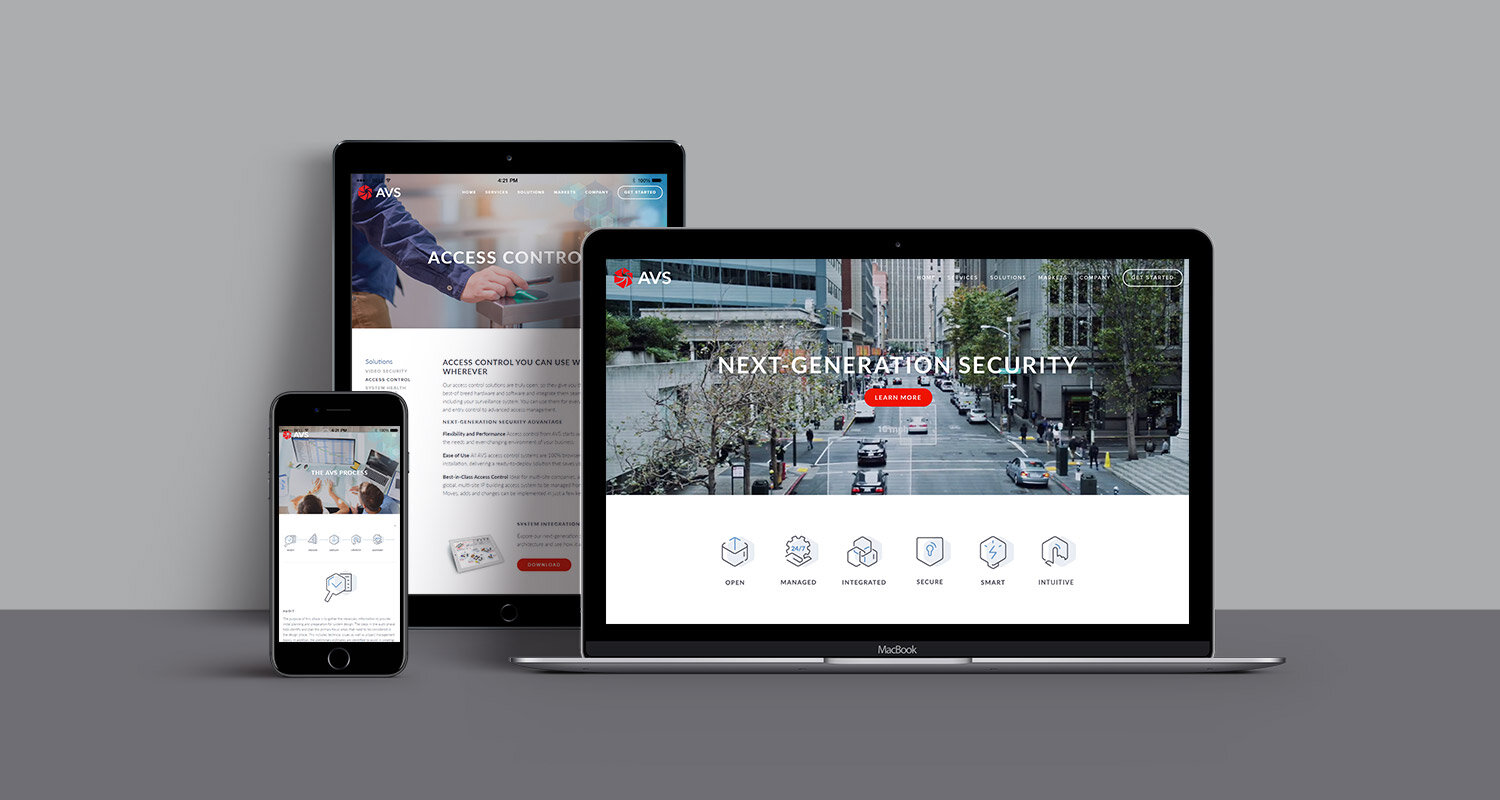
Responsive web application, iconography and brand video.
TEAM
Stefan Patashvili - Competitor and User Research, Userflows, Wireframes, Storyboard, Visual Design and Prototyping, Style Guide.
Stan Kalinin - Iconography, Illustration, Visual Design.
Dmitri Olesyuk - Video editing, Animation.
TIMELINE
February-August 2019, 6 months.
TOOLS
Illustrator, Photoshop, Sketch, Premier.
SUMMARY
Applied Video Solutions (AVS) is a professional services and systems integration firm specializing in Digital Video Surveillance and Security Management Systems for a range of companies, including Chevron, St. Regis, Jelly Belly, New York Times, and Goodwill, and public agencies, such as SFMTA, BART, and others. AVS has deployed next-generation integrated security surveillance systems with hundreds of networked cameras across several high-traffic business districts in San Francisco: Union Square, Japantown, Russian Hill, Central Market and others.
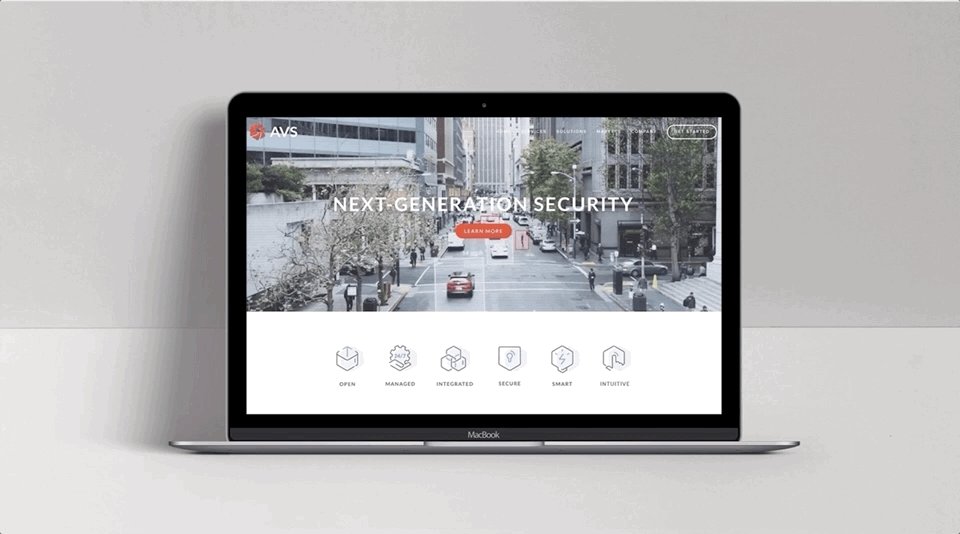
The current applyvideo.com website is outdated visually and functionally and does not reflect the brand guidelines that were developed for AVS in early 2017. AVS executive stakeholders wanted a modern, sleek, visually striking, high-tech website that showcases next-generation security philosophy, elevates the company’s profile, and serves as a great sales support vehicle, integrating sales funnels with content and email marketing. We chose to go with a process that is a combination of waterfall and agyle development, focusing on research, structure and content first, and constantly revising our visual approach.
CHALLENGE
Our main challenge was to arrive at an optimal information architecture that balances the breadth of AVS’s expertise with functionality and usability. Because AVS provides security solutions across multiple verticals like Government and Law Enforcement Agencies, Real Estate, Industrial, Food Service, Hospitality, Transportation, Technology and Enterprise, it was essential to cover most of the verticals without overloading the user with too many choices. It was important to deliver the new website in a timely manner on a limited budget, hence the scope had to be optimized. In consultation with the executive stakeholders, ui/ux experts and select AVS customers, we arrived at five main categories: Property Management, Industrial, Enterprise, Transportation and SafeCity.
After several iterations of site maps, wireframes and low-fidelity mockups, we decided to remove the technology section of the website and focus on services, solutions and the specific markets AVS serves. We also chose to highlight the Next-Generation Security advantage by featuring its benefits on the home and best practices pages, while integrating the Next-Generation Security theme across the whole AVSnext website.
Our next challenge was to organize the content and create copy, headlines and benefits for each page. We employed several rounds of competitive research, integrated partner content, and revised and integrated AVS’ sales. While 80% of the copy was finished by the second week of the project, we continued to revise the content for clarity, consistency and flow.
The next step was to find appropriate stock imagery that adhered to AVS brand guidelines; natural, innovative and positive and showed benefits of humans interacting with security technology. After three rounds of review, the imagery was approved by executive keyholders, industry expects and select customers. I continued to look for a custom banner treatment and delayed the creation brand video until a later stage.
I tackled the web development challenge by fielding bids from local and overseas developers, which came in ranging from $2.5k up to $60k. Due to the company’s limited budget and the need for control, flexibility we settled for a Squarespace theme that met most of our requirements. After hi-fidelity prototypes were completed in sketch, I put all of the existing content into the template, which served as a functional prototype. I continued to reiterate the copy, visual elements and informational hierarchy.
Once 90% of the copy, site structure and visual content was finished, we worked with an overseas illustrator to refine infographics, thumbnails and iconography. After two rounds of revisions, the site was ready for its beta launch and first round of user research and testing.
Iconography Revision
After the first version of the website was up, we explored another variant of the iconography, which I tested using a survey sent to 32 customers and industry experts. The revised icons had a 37% better recognition rate and were adopted.
AVS Brand Video
We felt it was important to showcase the next-generation video surveillance security system in action.
I provided a storyboard, stock videos and overlay examples to Dmitri Olesyuk and after 3 revisions the brand video was finalized. We chose to go with a blue tint video for the homepage and the natural color video for the AVS company page.